[最も選択された] ヘッダー 背景 199877-ヘッダー 背景 透明
· 背景画像として表示する方法。 まずは一番シンプルな方法、CSSのbackgroundプロパティを使って、背景画像として表示する方法です。 HTML ヘッダー部分のHTMLは以下のとおり。ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。「ヘッダー背景」という部品を用いて表示します。 背景の写真(イラスト)は、弊社で提供しているヘッダー画像からご選択いただきます。 関連操作 →完成型からお試し型(ヘッダー画像の変更) →サイト名を変更する →画像変更 · ヘッダーの背景画像を変更するには、テーマ設定を開いてください。 WordPress管理画面から「Cocoon設定」を選択してください。 「ヘッダー」タブを選択し「ヘッダー背景画像」から「選択」ボタンを押して画像をアップロードし設定してください。

ヘッダー 背景パステル紫スターイラスト No 無料イラストなら イラストac
ヘッダー 背景 透明
ヘッダー 背景 透明- · ヘッダー 背景そのヘッダーでは視聴者の目には止まらない! 「を制する者は、ビジネスを制す」 3ヶ月であなたのビジネスの発信力を上げ、集客に結びつくチャンネルを作り出すヘッダーの背景画像は、Cocoon設定⇨ヘッダーから追加できます。 下にスクロールして行くと、 ヘッダー背景画像 という項目があるので、左側の 選択 を押します。



ロゴの背景透過方法 余白を切り抜いてヘッダー背景色と重ねるには Yuukiのwebエンジニア道
挿入タブの「ヘッダーとフッター」を実行します。 「ヘッダー/フッター」タブを選択し、「ページの余白に合わせて配置」のチェックを外しました。 ヘッダーの編集ボタンをクリックします。 挿入した「図」の前に半角スペースを10個入れてみます。ヘッダーレイアウト・検索ボックスの設定方法 サイト全体ヘッダーのロゴレイアウト、ヘッダー背景、検索ボタンの表示非表示を設定可能です。 外観 > カスタマイズ > グローバル設定よりヘッダー内のレイアウトを変更可能です。0811 · 2、Cocoon設定の ヘッダーを選択 します 3、 ヘッダー背景画像のクリアをクリック します 画像がある状態 クリアさせた状態 4、ヘッダー背景色と全体文字色の変更方法 1、ヘッダー全体色のそれぞれ色を選択して決めます
1786 ヘッダーの無料画像 関連の写真 バナー 背景 宇宙 自然 ホームページ 頭部画像 空 波 クリスマス ヘッダー 513 372 169 動物 犬 猫 再生 若動物 子犬 136 103 18 バナー ヘッダー Abcの アルファベット 508 517 64 バナー ヘッダー 背景 色 パターン · ヘッダーの背景を白(ホワイト)にしたいという思う、あなたに向けて捧げます(自分w) 外観 > カスタマイズ > カラー設定 よりメインカラーや背景色など、THE SONICに関するカラーがここで一括で変更できる、大変便利な機能です。ヘッダー画像エリアの背景に画像を設定する ヘッダー画像エリアに背景画像を変更するには、WordPressの管理画面で、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。 「カスタマイズ」の画面が表示されます。 画面左側の「ヘッダー画像」をクリックして下さい。 ヘッダー画像に関する設定画面が表示されます。 ヘッダー
· 背景を綺麗に合わせたい場合、数値は必ず入れて下さい。この数字は、あとで計算に使うので覚えておいて! 23 ヘッダー画像エリアの背景色の削除 24 「ヘッダー画像の後ろに配置する背景画像です」と記載のある部分の画像の削除 21 から 24 までの図解ヘッダー、背景画像などブログ用素材も用意しています。 ヘッダー、壁紙、ライン、バナー、テンプレートなどの ホームページ(HP) 、 ブログ 用 素材 を 無料 配布。ヘッダー・フッターのフォントの色を変える topへ ホームタブから操作する方法 topへ 挿入タブのヘッダーとフッターを実行します。



アフィンガー5 のヘッダーをオシャレに 簡易パララックス効果を付ける方法 Affinger5 カスタマイズ ラボだもんで



空 ヘッダー 背景 月 あるいは 夜 月 Stars 底 空 Header 雲 ボーダー 背景 Fades デザイン 容易である 使用 白 Canstock
画面下中央の左寄りにある「ページ設定」をクリック Excel 03以前の場合は、「ページ設定」ダイアログボックスを表示するには、「ファイル」メニュー→「ページ設定」をクリックしてください。 「ファイル」メニュー→「ページ設定」をクリック 表示された「ページ設定」ダイアログボックスの「 ヘッダー/フッター」タブで、「フッターの編集」ボタンを0210 · ヘッダー背景画像 ヘッダー画像だけでも問題ありませんが、より見た目の演出をしたい方は「ヘッダーの背景画像」も用意しましょう。 ヘッダー画像と合わせて世界感を演出できます。1416 · シリウスのヘッダーサイズは横900px、縦は300から350pxぐらい。 図のように背景のサイズを変更して、ダウンロード。 背景無地に文字だけだと寂しい。画像を足そう! 自分の資産になるサイトなので、 無地背景に文字だけだとちょいと寂しいです。



ヘッダー背景 完全無料画像検索のプリ画像 Bygmo



Cocoon設定でヘッダーの文字色 背景色を変えてサイトのイメージアップ ひろくまblog
で Kochosan さんのボード「Twitter ヘッダー」を見てみましょう。。「ヘッダ, twitter のヘッダー, ツイッターヘッダー」のアイデアをもっと見てみましょう。1904 · その時、ロゴの背景色どうしようか?って使うのが『ヘッダー全体色』。 で、ロゴ画像を設定せずに、ワードプレスに入ってるフォントで背景画像に入れる場合に使うのが『ヘッダー色(ロゴ部分)』です。 今回は、両方とも設定しているので、スルー。Sirius ヘッダー背景900×0 女性01 グレー ¥ 398 sirius ヘッダー背景900×0 女性01 ブラック



ヘッダー背景の写真素材 写真素材なら 写真ac 無料 フリー ダウンロードok



ヘッダー 背景 スペース 抽象的 イラスト ヘッダー テキスト 背景 コーナー あなたの Canstock
0305 · 管理画面の外観 > トップページ設定 > ヘッダーアイキャッチで「ヘッダー背景画像」を設定しますが、ここで「英語表示テキスト(大テキスト)」または「日本語表示テキスト(小テキスト)」 いずれも未入力の状態で 画像全体が表示されます。 あらかじめキャッチコピーや説明文などをレイアウトしているような、デザインを作り込んだ画像を表示文書タイトルや見出し全体に背景色を付ける ここでは、文書のタイトル全体に背景色を設定してみましょう。 なお、文書タイトルを例にしますが、大見出しや小見出しなどに対しても、まったく同様に設定できます。 1文書タイトルの先頭をクリックして選択します。 文書タイトルの先頭をクリックして選択します。 2文書タイトルが選択されました。 なおヘッダー部分の色を変更する方法 具体的に変更する部分は下記になります。 /* (32) ブログヘッダー */ /* skinHeaderArea ブログヘッダー980pxエリア */ skinHeaderArea{}/* ←ブログヘッダーに背景画像を敷きたいとき */



ヘッダー写真素材 ロイヤリティフリーヘッダー画像 Depositphotos



ヘッダー背景 ソラマド香川
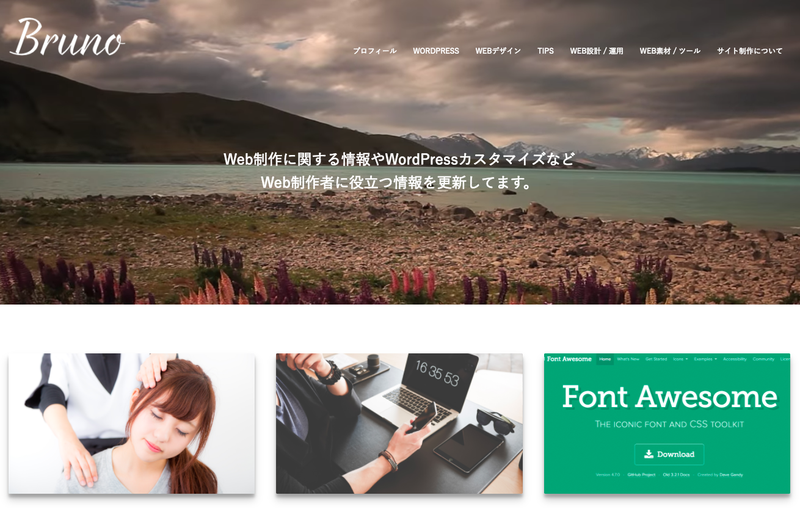
ヘッダーまたはフッターの ここに入力 をダブルクリックします。 画像を選んで、コンピューター上の画像を選びます。 ヘッダーとフッター を閉じる を選択するか、または Esc キーを押して終了ヘッダーをクリックします。 「ヘッダーのデザインを変更」をクリックします。 予め設定されたデザインを選択するか、「デザインをカスタマイズ」をクリックします。 下記のオプションを使って、ヘッダーのデザインをカスタマイズします:03 · ヘッダー背景を透明にして写真を画面いっぱいに使ったファーストビューの作り方 前半で紹介した全画面のファーストビューデザインも紹介します。 完成形のサンプル 先ほど作ったヘッダーに、加えてやった事は次の通りです。



タイトルまたは背景素材 ヘッダーの背景 バックグラウンド 背景素材画像とpsd素材ファイルの無料ダウンロード Pngtree 背景 素材 サイン デザイン バックグラウンド



3つの水彩の背景ヘッダーのバナーのデザイン 無料のベクター
· ヘッダーと合わせてフッターのも背景画像を設定したいという場合は、 /* フッターの背景画像 */ footer { background url (こちらに画像のURLを入力する);ヘッダーの背景色が変わりました。 升目をクリックしても指定可能 以下の図のように、backgroundcolor プロパティの色一覧選択ボックスの横の升目をクリックしても、その他の色ダイアログボックスが表示されるので便利です。



背景素材イラスト描かせて頂きます 壁紙 ジャケット Snsのヘッダー等のcg背景が必要な方へ イラスト作成 ココナラ



抽象的な波状ヘッダー背景色 ベクターイラストレーション まぶしいのベクターアート素材や画像を多数ご用意 Istock



ヘッダー背景 完全無料画像検索のプリ画像 Bygmo



Twitterのヘッダーに使えるおしゃれなフリー素材を配布 大量65枚以上 みっこむ



ヘッダー背景にも使える幻想的で綺麗な夜景のイラスト素材



雪背景6フリーヘッダー Twitter Ibispaint



抽象的な波状ヘッダー背景色 ベクターイラストレーション まぶしいのベクターアート素材や画像を多数ご用意 Istock



Core コア子 در توییتر クダンさんのヘッダーの依頼があったのでついでに なんとクダンさんは身体の一部ヘッダーにすると最高にかっこいいという レイアウトのバランス難しいのこの人 ちなみに一番目のヘッダーの背景は最後のリビングの電気の写真から作ってみまし



ヘッダー 背景画像の基本設定方法 Wordpressテーマ Cocoon 用 雀と兎の探究の旅 Wordpress Cocoon で0から始める初心者向けwebsite



ヘッダー背景 株式会社ヒトラボジェイピー



ヘッダー素材



明るいピンクのバースト力 Web ヘッダー背景 の写真素材 画像素材 Image



無料でtwitterのヘッダーや背景を美麗画像に変更できる Twitter Covers Gigazine



ヘッダー背景 完全無料画像検索のプリ画像 Bygmo



抽象的な現代の振る背景パンフレット雑誌チラシバナーヘッダーブックカバーノートブックの背景ベクトルのための抽象デザインテンプレート ストックイラストレーション Getty Images



虹と雨ヘッダーイラスト No 無料イラストなら イラストac



スター スペース 星 夜 背景 ツイッターヘッダー Pc 背景 星空 素材


Affinger5 ヘッダー画像が表示されない問題の解決方法 副業ブログ



800人フリーヘッダー背景 Ibispaint



無料ダウンロードのためのグランジベクトルバナー抽象的なヘッダー背景ベクトル三角形のシームレスなバナーレトロなラベルデザインの幾何学的形状 あなたは三角形の四角形のグランジ Eps 白の上にあなたの情報を配置することができます グランジベクトルバナー抽象的な



ハロウィンヘッダー用イラスト背景セットのイラスト素材



バナー ヘッダー 背景 Pixabayの無料画像



虹色のネオン紙吹雪背景 ソーシャルメディアネットワークやサイトヘッダーのお祝いバナーテンプレート 透明な暗い背景にホログラム箔紙吹雪 プレミアムベクター



ヘッダー背景とバナーの設定すると あなたのメッセージを配置します 暗い空間で輝く色のネオンの光ライン 広告のレイアウト のイラスト素材 ベクタ Image



涼苗 まったり 背景素材配布 ヘッダー用の背景素材を作ってみました まだまだ下手ですが よかったら貰ってやって下さい 保存される方は 使用される方はコメントお願い致しますm M 気に入っていただけましたら Rtして下さると嬉しい



ヘッダー背景画像カスタマイズ時の考え方 カスタマイズ



バナー ヘッダー 背景 Pixabayの無料画像



狐恋 背景素材垢 Twitterren ヘッダー背景素材 保存 いいね 使用 いいね リプ 背景素材



ワードプレス ライトニングでヘッダー背景に画像を設定する方法 ワードプレスの忘備録



シンプルなモノクロの背景には Twitterのヘッダー写真 モノクロ 画像バナー



Cocoonカスタマイズ ヘッダー ナビゲーションメニュー編 Heart Place



カスタマイズ 動画をヘッダーの背景に設定する方法 個人事業のためのホームページ制作 小さな会社の大きなブログデザイン戦略



Wing Affinger5で ヘッダー フッター 背景 の色設定をカスタマイズする手順 Wordpressブログ



The Sonic Wpテーマ ヘッダーの背景だけを白にする方法 きになるnet



Webデザインのフリー素材 パステルブルーの鉛筆風ラインの大人かわいい飾り枠 バレンタイン ホワイトデーのwebデザインのヘッダー背景に オンラインショップ制作やwebデザインに使える素材 Tigpig



Temmaさんの事例 実績 提案 Gunosy Official Service Twitter アカウント用のヘッダー 背景画像 Gunosy様こんば クラウドソーシング ランサーズ



ヘッダー背景にも使える幻想的で綺麗な月夜のイラスト素材



桔梗のある背景フリーヘッダー Twitter Ibispaint



新着ヘッダー 画像 素材 フリー スーパーイラストコレクション



ロゴの背景透過方法 余白を切り抜いてヘッダー背景色と重ねるには Yuukiのwebエンジニア道



ヘッダー背景とバナーの設定すると あなたのメッセージを配置します 暗い空間で輝く色のネオンの光ライン 広告のレイアウト のイラスト素材 ベクタ Image



ヘッダー 背景パステル紫スターイラスト No 無料イラストなら イラストac



ヘッダー背景とバナーの設定すると あなたのメッセージを配置します 暗い空間で輝く色のネオンの光ライン 広告のレイアウト のイラスト素材 ベクタ Image



狐恋 背景素材垢 Twitterren ヘッダー背景素材 保存 いいね 使用 いいね リプ 背景素材



未来色のライン構成バナーヘッダー背景壁紙要素を抽象化します まぶしいのベクターアート素材や画像を多数ご用意 Istock



ストーク Stork のヘッダーテキスト ボタン 背景画像の設定方法 初心者向けマニュアル Wpテーマニア



無料ダウンロードのためのヘッダーの背景 簡単な ラベル 紫のの背景画像



ヘッダーレイアウトデザイン設定 Wordpress 有料テーマ Emanon Pro



三角形のヘッダー背景素材材料ダウンロード 常用するフリー 背景無料ダウンロード Crazy 無料素材ダウンロード



アイコン ヘッダー 背景有 Untitled0804 Booth



ブルー テクスチャ技術ヘッダー背景 の写真素材 画像素材 Image


ウィンドウ幅いっぱいのヘッダー画像



バナー ヘッダー 背景 ロゴ Pixabayの無料画像



ヘッダー写真素材 ロイヤリティフリーヘッダー画像 Depositphotos



ヘッダー背景の写真素材 無料ダウンロードのための Pngtree ヘッダーの背景ベクトルとpsdファイル



オレンジ ヘッダー 背景 海軍 ヘッダー 背景 Canstock



バナー ヘッダー 背景 Pixabayの無料画像



Css ヘッダーの背景色が変わらない Teratail



背景作成 イメージに添う背景を作成します ヘッダー要望可 スキマ スキルのオーダーメイドマーケット Skima



Twitterで使える 自作フリーヘッダー10選まとめ みちるのーと イラストレーター 駆け出しデザイナー Note



カラフルな水彩背景 花 水彩画 水彩画の背景 Pc イラスト



制作中 ヘッダー背景用にたくさんの丸を描いている そららのクリエイティブログ



抽象的な波状ヘッダー背景色 ベクターイラストレーション まぶしいのベクターアート素材や画像を多数ご用意 Istock



ツイッターヘッダーデザインの作り方は 良質テンプレを利用しよう



アメブロでヘッダー画像を横幅いっぱいに表示する方法 デジタルコンサルタントaws



勝負服のヘッダー背景素材 3 競馬フリー素材 競馬ブログ素材のうまぽっと



夢かわいい背景2フリーヘッダー Twitter Ibispaint



ヘッダー背景の写真素材 写真素材なら 写真ac 無料 フリー ダウンロードok



黒と色付きのヘッダー素材 画像無料 綺麗な背景素材材料ダウンロード Crazy 無料素材ダウンロード



ウィンドウ幅いっぱいのヘッダー画像



エレガントなグリーンのクリエイティブラインヘッダーテンプレートの背景 無料のベクター



スプラット バナー ヘッダーの背景を描画します のイラスト素材 ベクタ Image



輝くクリスマスの夜の雪の結晶とサンタのヘッダー背景イラストのイラスト素材



抽象的なwebバナーデザインの背景やヘッダーテンプレート プレミアムベクター



しののめかれん 別垢のヘッダーの背景に使ったものです 何かに使えそうなのでおすそわけ Apophysis Saiで作りました Snnm E



抽象的なヘッダー背景を多色背景 からっぽのストックフォトや画像を多数ご用意 Istock



ページ目 ヘッダー背景の写真素材 写真素材なら 写真ac 無料 フリー ダウンロードok



狐恋 背景素材垢 Twitterren ヘッダー背景素材 保存 いいね 使用 いいね リプ 背景素材



背景桜 黄昏 フリーヘッダー Twitter Ibispaint



青 イメージ 現代 黄色 ヘッダー ベクトル デザイン 背景 六角形 Canstock



グランジ ペンキ しみ ヘッダー 背景 ストライプ クリップアート K Fotosearch



バナー ヘッダー 背景 Pixabayの無料画像



ヘッダ 画像 無料のベクター ストックフォト Psd



バナー ヘッダー 背景 Pixabayの無料画像



青と紫の水彩ヘッダーバナーイラスト 写真無料ダウンロード クリエイティブ背景 パターン フリー素材ダウンロード Crazy 無料素材ダウンロード



抽象的な黒白青のモダンな素材ヘッダー技術バナーベクトル抽象ワイドスクリーン背景 まぶしいのベクターアート素材や画像を多数ご用意 Istock



素材085 2 背景10 素材サイト プラス



Wordpress管理画面からヘッダー 背景 メニューを編集する方法 ワードプレステーマtcd



煙の抽象的な背景 抽象的な背景 デジタル デザイン フラクタル



ヘッダー背景とバナーの設定すると あなたのメッセージを配置します 暗い空間で輝く色のネオンの光ライン 広告のレイアウト のイラスト素材 ベクタ Image



コメント
コメントを投稿